
--- 本文開始 ---
上篇確定已以看到 Laravel 首頁了,我們再來確定 Vue.js 是不是可以用
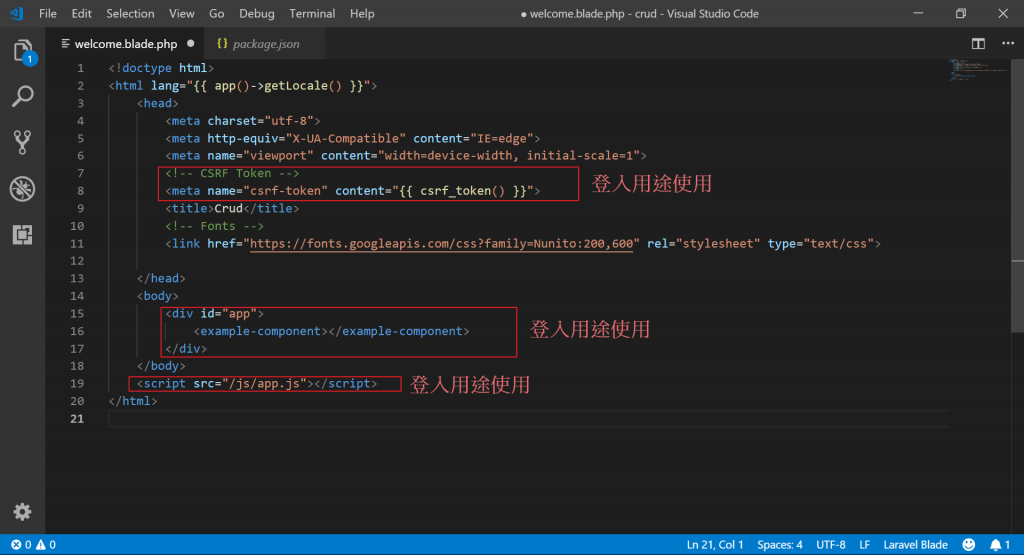
把一些不必要東西刪除後,加入圖內的資料
程式碼如下
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Crud</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="/css/app.css">
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
</body>
<script src="/js/app.js"></script>
</html>
如果有出現,就表示是正常的
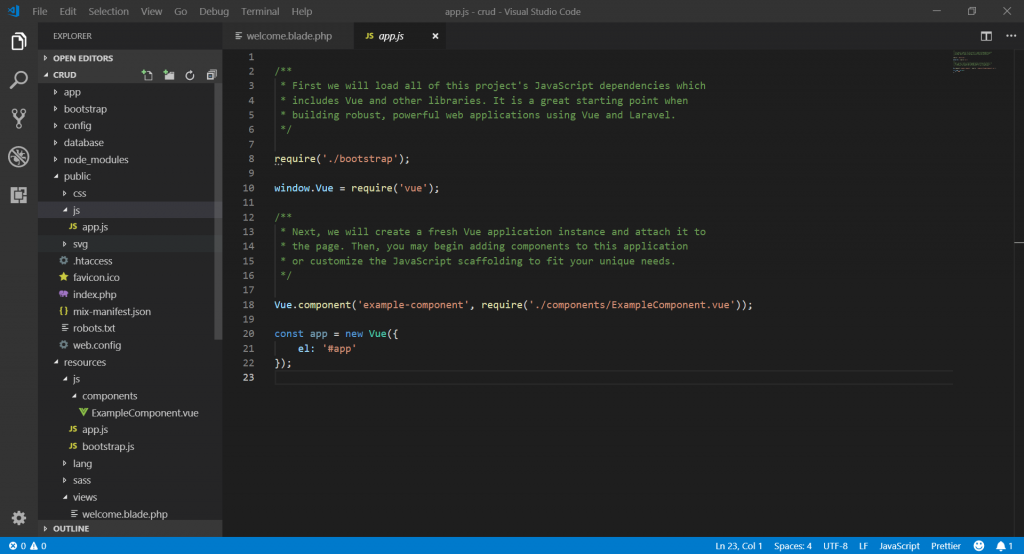
app.js 讀取的位置為 /public/js/app.js 原始編碼在 /resources/js/app.js 裡,意思就是我們之後會開始在這裡編寫程式,下圖為該app.js 的內容
由上得知 #app 為為實例提供掛載元素。值可以是 CSS 選擇符,或實際 HTML 元素,或返回 HTML 元素的函數。
簡單的說就是去捉 設為 id="app" 的地方
example-component為子組件,他是去讀取 /resources/js/components/ExampleComponent.vue的資料
也就是你所看到的畫面的資料
<div id="app">
<example-component></example-component>
</div>
--- 相關連結 ---
上一篇:從頭開始用 Laravel 來做CRUD -14- 初始 - laravel - Hello world
下一篇:從頭開始用 Laravel 來做CRUD -16- 初始 - pug - pug 測試
--- 同步更新 ---
[CRUD for Laravel & Vue.js] 文章列表 - 在痞客邦
--- 更多的文章 在痞客邦 ----
痞客邦
感謝各位的觀看!
友情連結:鑽頭-瑜誠
文中如有技術不良或寫錯的部份,如您願意指出,我們也很樂意接受您的指正,但請不要惡意攻撃,我們只是為了樂趣而寫的文章。
